設(shè)計(jì)中存在很多關(guān)于留白的只是��,零零散散在網(wǎng)上也看過很多���,總感覺比較零散�,自己根據(jù)自己的感覺��,重新把留白的原理和一些技巧系統(tǒng)的歸納整理了以下�����,也對自己的一個(gè)提升�����。分享給大家��。
外文:Whitespace
感知概念:歸結(jié)于網(wǎng)頁設(shè)計(jì)中的負(fù)空間�����,它將網(wǎng)頁設(shè)計(jì)中的圖形、文字��、行列��、圖片和其它元素合理的布局到整個(gè)頁面空間里���,使其顯得優(yōu)雅和諧并不破壞原有的空間結(jié)構(gòu)����,屬于一種空間關(guān)系�����。
網(wǎng)頁中留白的運(yùn)用方式 :How to Use Whitespace
1.保持導(dǎo)航和內(nèi)容的清晰流暢���。
留白不代表一定要用白色�,而是預(yù)留出一些范圍來組織頁面空間中的元素�����,組織頁面中的細(xì)節(jié): 導(dǎo)航�、頁眉頁腳���、圖像、文字����、列表����、LOGO、圖片等
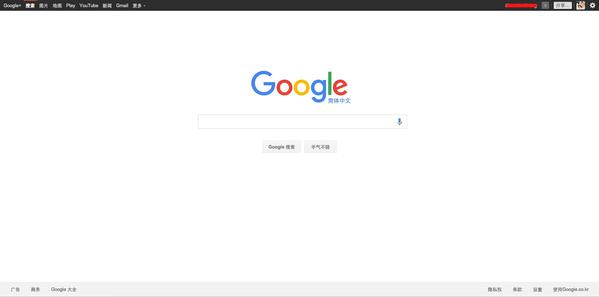
如圖所示:拿google首頁和google產(chǎn)品做一個(gè)對比���,同一個(gè)空間下的logo���、導(dǎo)航、文字的清晰元素布局
2. 增強(qiáng)文字和圖片的可讀性����。
研究用戶,設(shè)計(jì)師即使是創(chuàng)建一些簡單簡潔的設(shè)計(jì)�����,其過程也是非常復(fù)雜的�。
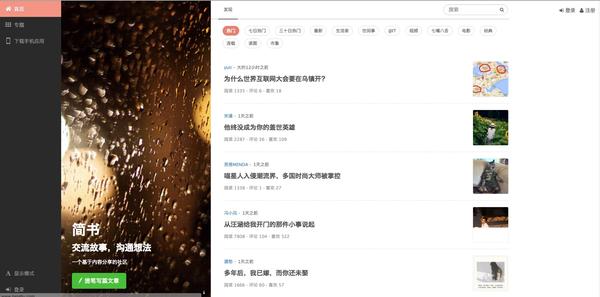
如圖所示:這是國內(nèi)外最知名的專注寫作的社區(qū)�,標(biāo)題與摘要���,側(cè)邊欄與正文區(qū)的區(qū)隔
3. 建立平衡和諧的布局���。
網(wǎng)格布局是貫穿整個(gè)網(wǎng)頁設(shè)計(jì)的,網(wǎng)格設(shè)計(jì)在美國視覺設(shè)計(jì)中是一門深入的學(xué)科�,保持各種網(wǎng)格的輕重,平衡設(shè)計(jì)模塊�。
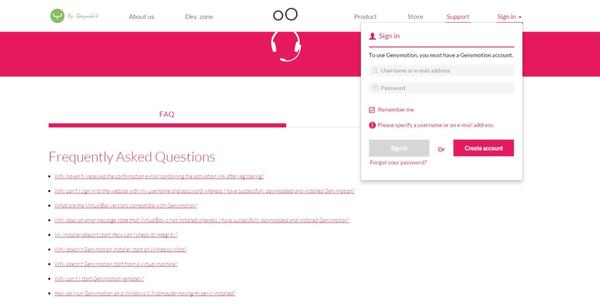
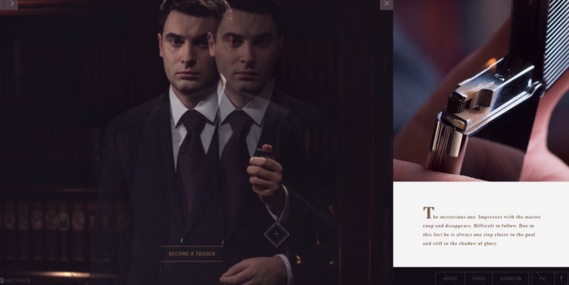
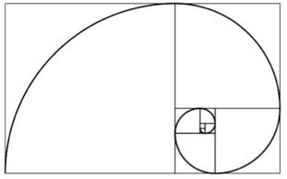
如圖所示:彈窗與正文的網(wǎng)格平衡,網(wǎng)格系統(tǒng)的黃金比例的平衡
4. 減少視覺疲勞��。
充分利用色彩��、光�����、影來適配人的視覺系統(tǒng)���,減少疲勞����,調(diào)配感官色。
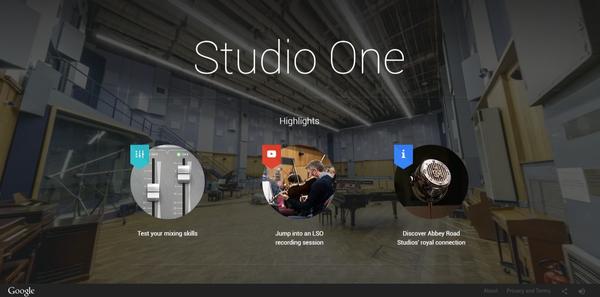
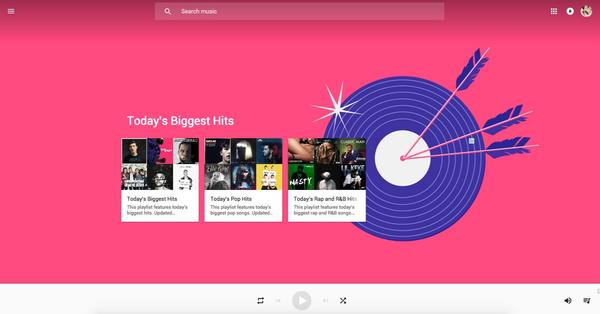
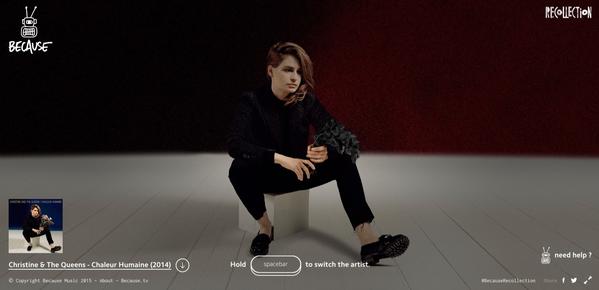
如圖所示:使用設(shè)計(jì)師網(wǎng)站和谷歌音樂做一個(gè)對比�����,寬屏下的視覺效果和作品hover時(shí)的文字按鈕間距大小差異, 谷歌音樂內(nèi)容和純色底色����,頭部底部的距離差異
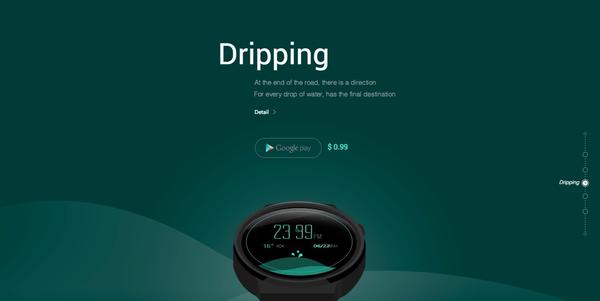
5. 能夠給元素的藝術(shù)表現(xiàn)提供可持續(xù)的空間。
倘若你孤單一人�����,站在一個(gè)2平米的石板上和站在一個(gè)10平米的石板上���,在10平米的范圍內(nèi)你的周圍可以放置音響,你可以跳舞(哈哈���,抱歉���,我就是熱于跳舞的才打這個(gè)比方),在2平米的石板上你可以拿個(gè)麥克風(fēng)喊麥�,可以玩倒立。留白也可以說能夠預(yù)留儲存空間��,便于擴(kuò)展和利用。
如圖所示:人的活動空間��,文字的表達(dá)空間
尾聲:
總之�����,我們分析留白的時(shí)候��,需要引入原生的一些原理�,會比較容易理解。比如美術(shù)中的透視���,色彩關(guān)系�����,空間關(guān)系���,比如網(wǎng)格設(shè)計(jì)理論,比如網(wǎng)頁設(shè)計(jì)中的中英文字體規(guī)范�����,分辨率�����,安全寬度,首屏高度規(guī)范�����。通過這些原生的原理��,我們能更好的把握設(shè)計(jì)布局和設(shè)計(jì)細(xì)節(jié)�。OK!希望對大家有幫助。